ADA yang bertanya kepada CONTOHBLOG, bagaimana caranya agar blog kita banyak komentar? Dengan kata lain, bagaimana tips agar pengunjung/pembaca mau berkomentar di blog kita?
Komentar user memang menjadi "dambaan" setiap blogger. Di situ terjadi interaksi, diskusi, atau saling sapa sesama blogger. Kalo di blog Anda tidak ada yang komentar, kemungkinannya banyak:
1. User cuma perlu baca atau bahkan copas konten blog Anda.
2. User kurang tertantang untuk berkomentar di blog Anda.
3. User kurang nyaman dengan setting (pengaturan) kolom komentar di blog Anda.
Untuk mengatasi kemungkinan penyebab tidak banyak komentar di blog tersebut:
1. Isi blog Anda dengan konten (posting) yang berkualitas dan asli (orisinal), buatan sendiri, JANGAN COPAS dari blogger lain !
2. Di akhir posting/tulisan, Anda bisa menantang user untuk berkomentar, misalnya dengan "bagaimana menurut Anda?" atau "Ada pandangan lain?". Kita bisa meniru cara Wikihow yang biasa mengakhiri postingan dengan kalimat begini: Are we missing something? Add your method for how to ... below!
3. Ini terpenting kayaknya. Bikin user nyaman dalam berkomentar!
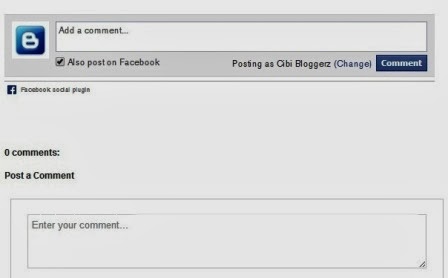
Caranya, setting kolom komentar di blog Anda dengan cara sebagai berikut, terutama bagian CAPTCHA.
Perhatikan settingan komentar di bawah ini dan silakan tiru:
Keterangan:
1. Pilih "Embed"
2. Centang "Anyone"
3. Centang "Always" (untuk jaga-jaga adanya komentar yang tidak patut)
4. Centang "No" di bagian Show word verification.
5. Centang "Show" di Show Backlink untuk "sedekah link" kepada komentator.
PENTING!
Anda punya tips lain yang lebih OK? Silakan share di kolom komentar.
Read more ...
Komentar user memang menjadi "dambaan" setiap blogger. Di situ terjadi interaksi, diskusi, atau saling sapa sesama blogger. Kalo di blog Anda tidak ada yang komentar, kemungkinannya banyak:
1. User cuma perlu baca atau bahkan copas konten blog Anda.
2. User kurang tertantang untuk berkomentar di blog Anda.
3. User kurang nyaman dengan setting (pengaturan) kolom komentar di blog Anda.
Untuk mengatasi kemungkinan penyebab tidak banyak komentar di blog tersebut:
1. Isi blog Anda dengan konten (posting) yang berkualitas dan asli (orisinal), buatan sendiri, JANGAN COPAS dari blogger lain !
2. Di akhir posting/tulisan, Anda bisa menantang user untuk berkomentar, misalnya dengan "bagaimana menurut Anda?" atau "Ada pandangan lain?". Kita bisa meniru cara Wikihow yang biasa mengakhiri postingan dengan kalimat begini: Are we missing something? Add your method for how to ... below!
3. Ini terpenting kayaknya. Bikin user nyaman dalam berkomentar!
Caranya, setting kolom komentar di blog Anda dengan cara sebagai berikut, terutama bagian CAPTCHA.
Jangan gunakan Captcha yang hanya bikin user "pusing" dan "repot" untuk berkomentar.
Perhatikan settingan komentar di bawah ini dan silakan tiru:
Keterangan:
1. Pilih "Embed"
2. Centang "Anyone"
3. Centang "Always" (untuk jaga-jaga adanya komentar yang tidak patut)
4. Centang "No" di bagian Show word verification.
5. Centang "Show" di Show Backlink untuk "sedekah link" kepada komentator.
PENTING!
- Segera publikasikan komentar yang masuk. Jangan biarkan komentator menunggu!
- Response/jawab komentar yang masuk, meski hanya menuliskan "sama-sama" dan sejenisnya.
Anda punya tips lain yang lebih OK? Silakan share di kolom komentar.