Simple-Minimalis - Template Blog Sederhana untuk Blog Pribadi. SEO Friendly, Fast Loading, Responsive, Clean! Baru 2015.
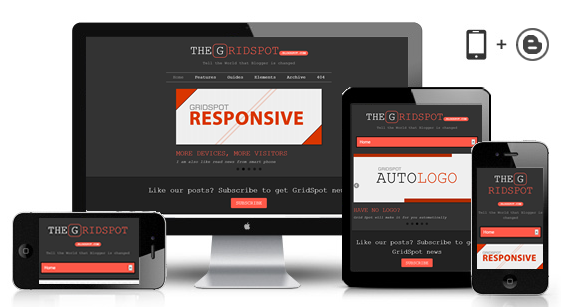
TAMPILANNYA sederhana, minimalis, simple, white-clean (putih bersih). Inilah Simple-Minimalis SEO Friendly, Fast Loading, & Responsive Blogger Template (Baru 2015). Template Blog ini sederhana, namun SEO Killer, sangat cocok untuk Blog Pribadi.
Simple-Minimalis tak lain adalah modifikasi terbaru dari template SEO Fast Simple yang sudah CB share sebelumnya: Template Blog SEO Simple Clean Minimalis Responsif.
Perubahan atau perbaikan dilakukan utamanya di bagian Menu (lebih responsive) dan Kotak Komentar (Reply Comment). Silakan cek dan bandingkan sendiri perbedaannya.
Biar gak sama banget sama SEO Fast Simple, CB bedakan pula latar belakangnya menjadi abu (grey), tapi Anda masih bisa mengubahnya menjadi putih atau warna lain.
Ke-SEO-annya tetap, sama-sama "dahsyat". Dari segi responsive lebih mobile friendly dan dari sisi kecepatan tampilan (Speed/Load Time) lebih Fast Loading! Sejumlah elemen (CSS/HTML) yang tidak perlu atau tidak digunakan (useless) juga sudah dilenyapkan.
Simple minimalis blogger template didesain sesuai dengan trending webdesign, terutama minimalis, simple, dan responsive. Sebelumnya, CB sudah share juga template blog orientasi mobile: Pro Mobile Theme untuk blog pribadi juga. (http://contohblognih.blogspot.com).*
Read more ...
TAMPILANNYA sederhana, minimalis, simple, white-clean (putih bersih). Inilah Simple-Minimalis SEO Friendly, Fast Loading, & Responsive Blogger Template (Baru 2015). Template Blog ini sederhana, namun SEO Killer, sangat cocok untuk Blog Pribadi.
Simple-Minimalis tak lain adalah modifikasi terbaru dari template SEO Fast Simple yang sudah CB share sebelumnya: Template Blog SEO Simple Clean Minimalis Responsif.
Perubahan atau perbaikan dilakukan utamanya di bagian Menu (lebih responsive) dan Kotak Komentar (Reply Comment). Silakan cek dan bandingkan sendiri perbedaannya.
Simple-Minimalis ini menggunakan menu responsive, dropdown, plus media sosial. Kolom komentarnya sudah diganti menjadi "thread comment reply" alias sudah dilengkapi tombol reply-comment sehingga admin blog bisa menjawab satu per satu komentar yang masuk.
Biar gak sama banget sama SEO Fast Simple, CB bedakan pula latar belakangnya menjadi abu (grey), tapi Anda masih bisa mengubahnya menjadi putih atau warna lain.
Ke-SEO-annya tetap, sama-sama "dahsyat". Dari segi responsive lebih mobile friendly dan dari sisi kecepatan tampilan (Speed/Load Time) lebih Fast Loading! Sejumlah elemen (CSS/HTML) yang tidak perlu atau tidak digunakan (useless) juga sudah dilenyapkan.
Simple-Minimalis Premium Quality Blogger Template 2015
(Warning!!! By downloading this theme, Anda setuju untuk tidak menghapus credit link di footer or Google will banned your blog)
Simple minimalis blogger template didesain sesuai dengan trending webdesign, terutama minimalis, simple, dan responsive. Sebelumnya, CB sudah share juga template blog orientasi mobile: Pro Mobile Theme untuk blog pribadi juga. (http://contohblognih.blogspot.com).*