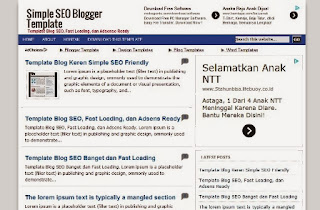
Simple SEO Blogger Template adalah template blog modifikasi dari Bamz Style V2. Sejumlah perubahan dilakukan untuk menambah "cantik" tampilan template blog ini, plus SEO Text Box yang bisa membantu percepatan index Google.
SEO SCORE OF THIS BLOGGER TEMPLATE: 100% [I'ts Perfcet!]

Read more ...
- Skor SEO Simple SEO Blogger Template menurut Chkme adalah 100%.
- Kecepatan Loading Simple SEO Blogger Template menurut GT Metrix adalah 90% (A) dan 80% (B). Lumayan cepat banget!
Simple SEO Blogger Template is template for blogspot (blogger) blog that created with Minimalist Style, Fast Load, and SEO Friendly.
Header kept simple so google bot can faster and easier to index content. This Free Blogger Template is equipped with 3 adsense in the header (468x60 Pixel Adsense Unit), under menu navigation ( (728x15 Pixel Adsense Unit), and sidebar (300x250 Pixel Adsense Unit). It can be edited or modified easily!
Simple SEO Blogger Template is a free blogger template custom design with 2 Right Sidebar, 2 Column, Blogger, Elegant, Fixed, SEO Ready, Simple, Blue, and you can download and use for free!
Anda bisa mendownload Simple SEO Blogger Template ini secara gratis alias free dowload and free use di MediaFire dan demonya tak lain adalah blog yang sedang Anda baca ini.
Template blog ini SIMPLE, tidak banyak pernik dan warna. SEO karena sudah SEO Ready termasuk On Page-nya. Cocok buat blog wartawan, penulis, atau "intelektual" yang biasanya mementingkan isi (konten) ketimbang tampilan blog.